Movie App with Retrofit & MovieDB API #1
Series ke 1 dari 2
Penulis: Anjeli Puteri Anggreini (Mahasiswa S-1 Informatika UII)
Pada kesempatan kali ini, kita akan belajar membuat aplikasi kumpulan film menggunakan Retrofit dan MovieDB API.
TAHAP 1. MEMBUAT PROJECT
Sebelum kita mulai tutorial ini, pastikan Anda telah menginstall Android Studio terlebih dahulu. Jika belum, silahkan kunjungi situs resmi Android Studio dan ikuti petunjuk instalasinya. Setelah Android Studio terinstal, mari kita lanjutkan dengan langkah-langkah berikut:
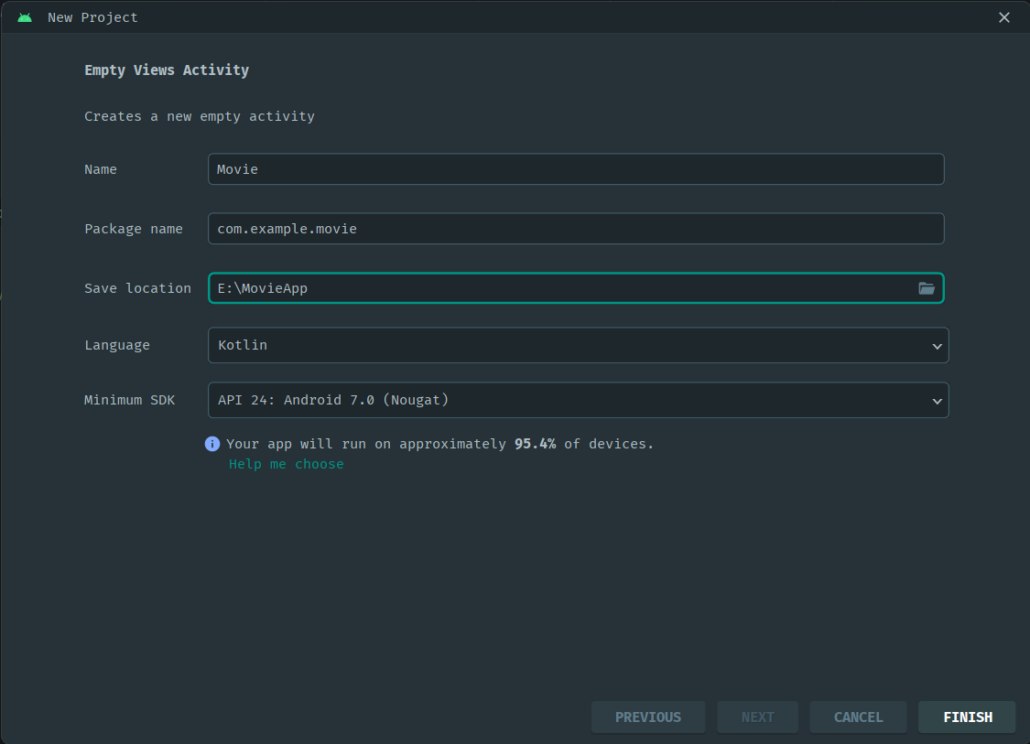
1. Buka Android Studio → New Project → Empty Views Activity → Next. Selanjutnya, anda akan melihat tampilan berikut ini di Android Studio:
Anda dapat memasukkan nama aplikasi yang ingin Anda buat. Dalam contoh ini, saya menggunakan Movie sebagai nama aplikasi. Setelah itu, pilihlah tempat penyimpanan proyek di Save Location. Pastikan Anda telah memilih Kotlin sebagai bahasa pemrograman. Kemudian, pada opsi Minimum SDK, saya pilih Android 7.0 (Nougat).
2. Klik Finish untuk membuat proyek baru berdasarkan konfigurasi yang telah kita buat. Tunggu sejenak hingga Android Studio menyelesaikan proses pembuatan proyek.
TAHAP 2. MEMBUAT TAMPILAN XML
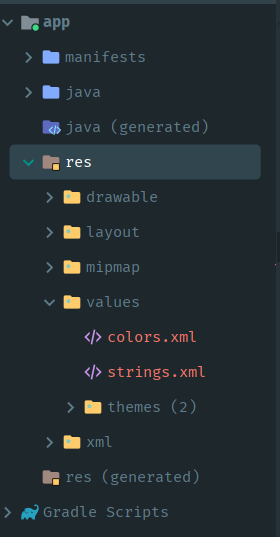
1. Sebelum membuat tampilan XML, tambahkan beberapa warna yang akan digunakan. Buka tab res → values → colors.xml
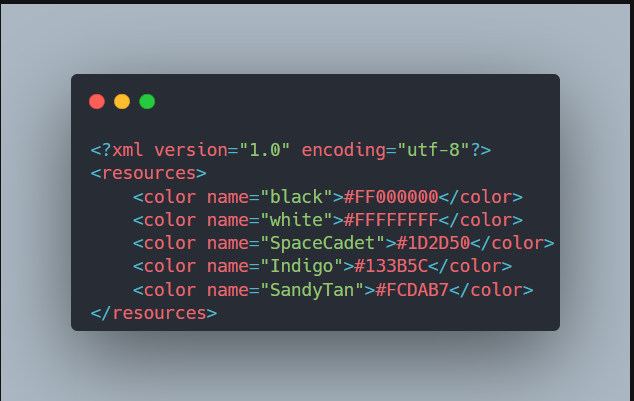
2.Klik colors.xml, lalu tambahkan beberapa warna sebagai berikut:
Tampilan tersebut berisi kumpulan warna yang digunakan saat membuat aplikasi di Android Studio.
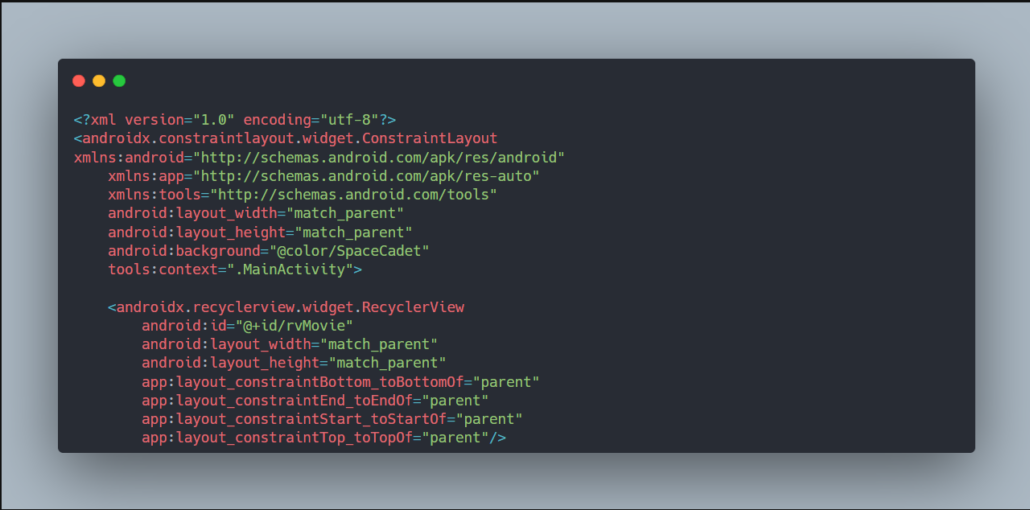
3. Buka activity_main.xml untuk membuat RecyclerView dan ProgressBar.
RecyclerView adalah komponen tampilan Android untuk menampilkan data secara efisien dan responsif yang dapat digulir (scrollable).
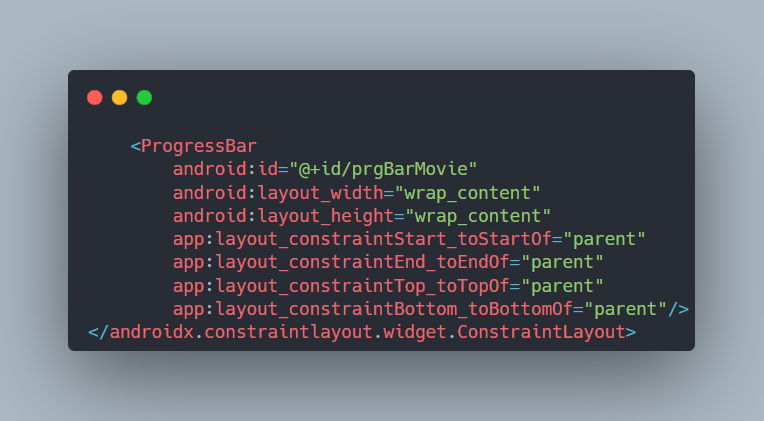
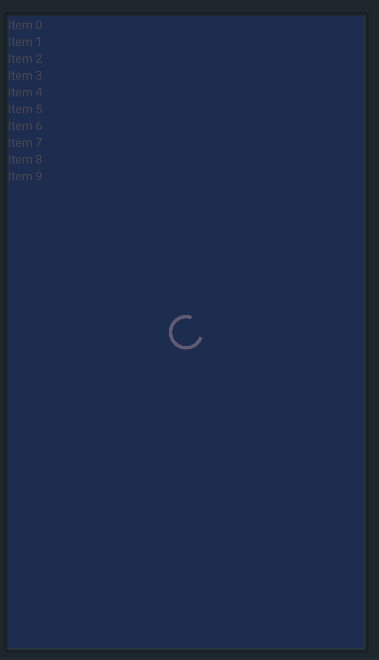
Sementara itu, ProgressBar adalah komponen tampilan Android yang menampilkan kemajuan proses yang sedang berlangsung. Hasil akhir tampilan activity_main.xml sebagai berikut:
 Gambar 6. Tampilan akhir activity_main.xml
Gambar 6. Tampilan akhir activity_main.xml
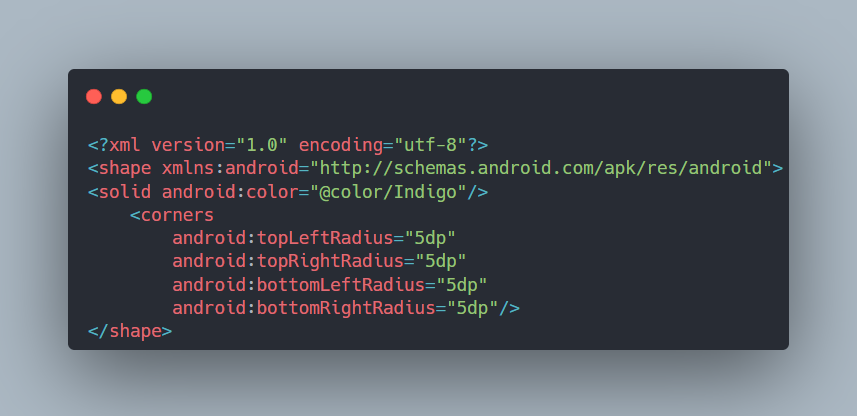
4. Buka tab res → drawable → New → Drawable Resource File. Lalu, buat shape yang akan digunakan di tampilan item RecyclerView.
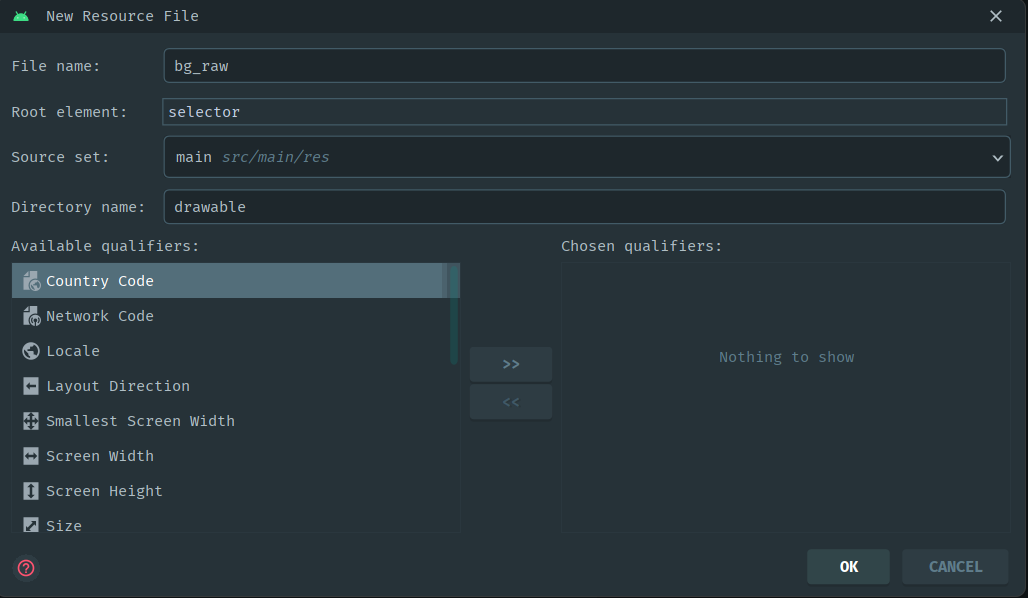
 Gambar 7. Drawable Resource File
Gambar 7. Drawable Resource File
Gambar tersebut menunjukkan bahwa nama shape yang akan dibuat adalah bg_raw.
Shape tersebut digunakan sebagai background untuk item yang akan ditampilkan pada daftar film.
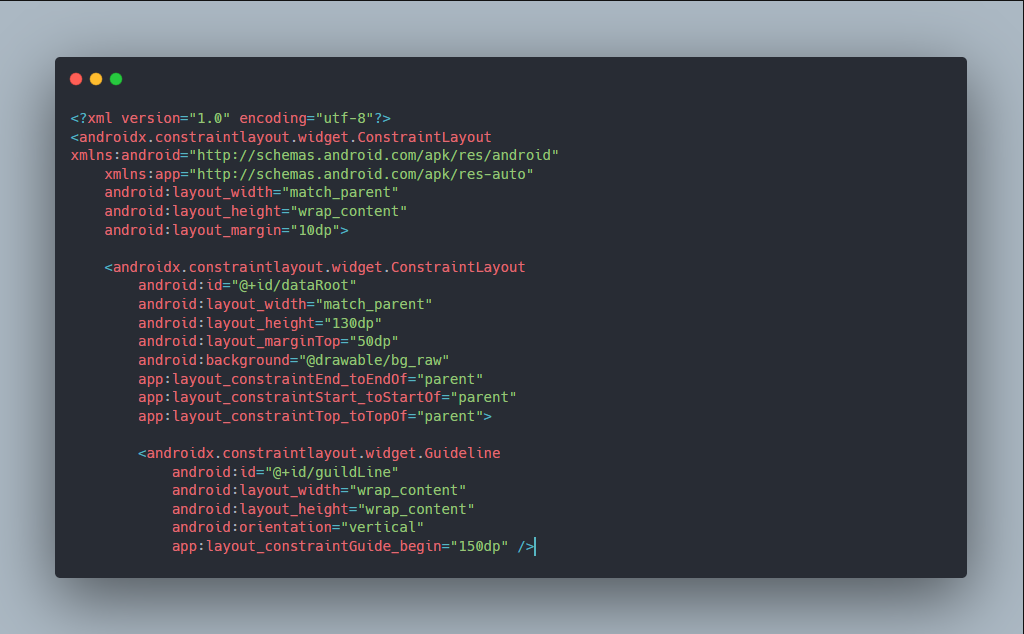
5. Selanjutnya, buat tampilan item RecyclerView. Buat xml baru yang diberi nama item_rows.xml
ConstraintLayout adalah jenis tata letak Android untuk mengatur posisi dan hubungan elemen dalam tampilan. Atribut penting seperti android:layout_margin, android:id, android:layout_width, dan android:layout_height digunakan untuk menentukan jarak, ukuran, dan ID elemen. Penggunaan ConstraintLayout membantu menciptakan tampilan yang fleksibel dan mudah dalam menyesuaikan hubungan elemen. Guideline adalah elemen tata letak yang berfungsi sebagai panduan visual untuk menentukan posisi elemen lainnya. Atribut android:orientation menentukan arah panduan (vertical dalam kasus ini).
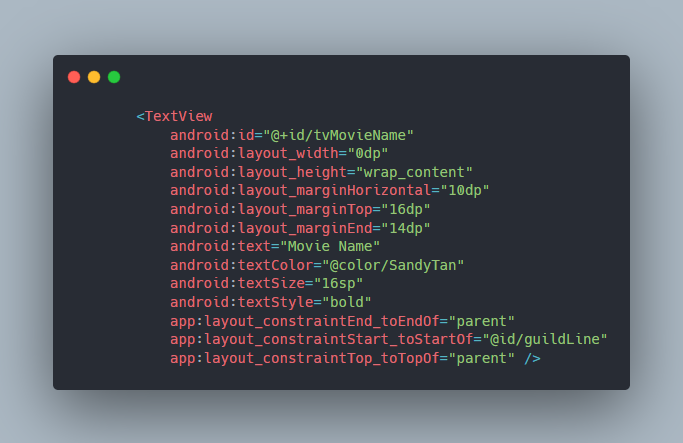
6. Membuat judul film dengan menggunakan TextView.
TextView adalah komponen umum yang digunakan untuk menampilkan teks. Dalam kode XML ini, elemen TextView menampilkan teks “Movie Name” dengan berbagai atribut, termasuk ID unik, lebar yang diatur oleh ConstraintLayout, dan tinggi yang menyesuaikan ukuran teks. Teks ditampilkan dengan ukuran 16sp dan gaya tebal. Kode XML menggunakan atribut ConstraintLayout untuk mengatur posisi elemen TextView, menciptakan tampilan fleksibel dan terikat dengan elemen lainnya pada aplikasi Android.
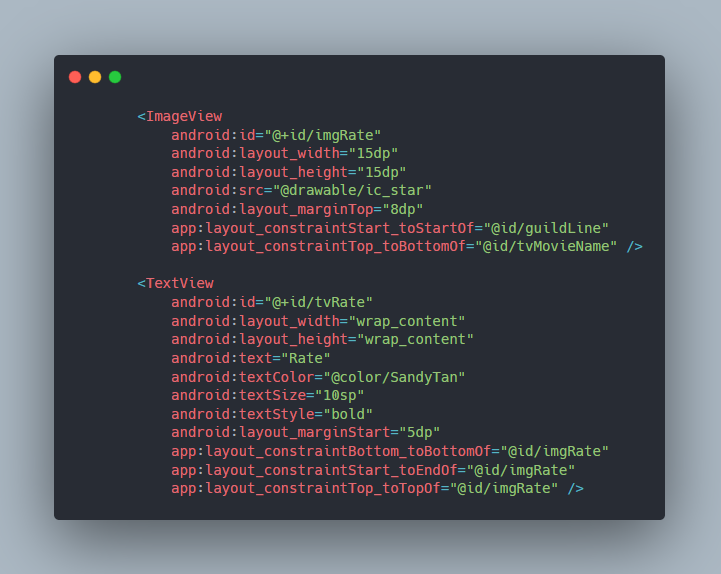
7. Membuat rating, bahasa, dan tanggal rilis film menggunakan ImageView dan TextView.
ImageView menampilkan gambar bintang dengan ukuran 15dp dan terletak di sebelah TextView “Movie Name”. ImageView ini juga memiliki margin atas 8dp. TextView menampilkan teks “Rate” dengan ukuran 10sp dan gaya tebal. TextView ini ditempatkan di sebelah ImageView dan memiliki margin awal (kiri) 5dp. Mereka saling terikat menggunakan atribut ConstraintLayout untuk menentukan posisi dan hubungan antara elemen-elemen ini. Lanjutkan bahasa dan tanggal rilis dengan cara yang sama sehingga akan menjadi seperti ini:
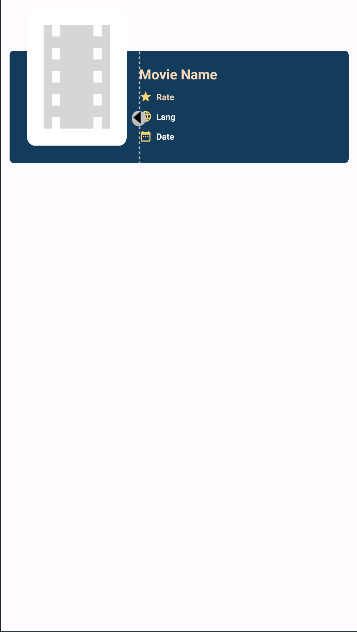
 Gambar 12. Tampilan akhir item_rows.xml
Gambar 12. Tampilan akhir item_rows.xml
8. Buat xml baru yang berisi detail film dengan nama activity_details_movie.xml.
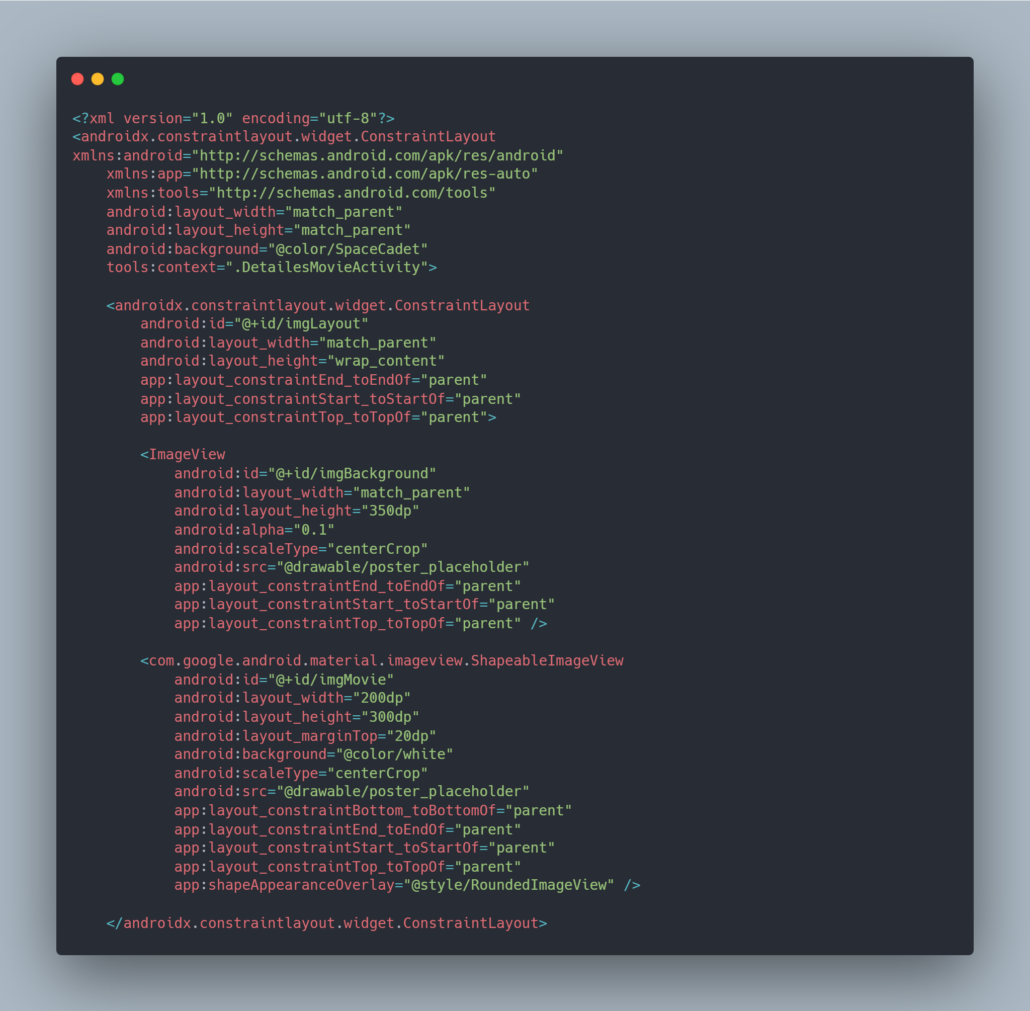
 Gambar 13. activity_detailes_movie.xml 1
Gambar 13. activity_detailes_movie.xml 1
Kode XML tersebut adalah bagian dari layout untuk tampilan detail film di aplikasi Android. Layout ini menggunakan ConstraintLayout sebagai tata letak utama untuk mengatur posisi dan hubungan antara elemen-elemen tampilan.
Dalam layout ini, terdapat dua elemen utama yang terletak dalam ConstraintLayout. Pertama adalah ImageView dengan ID “imgBackground” yang berfungsi sebagai latar belakang, menampilkan gambar poster placeholder dalam skala yang ditentukan, dan memiliki tinggi 350dp. Kedua, ada ShapeableImageView dengan ID “imgMovie” yang menampilkan gambar poster placeholder dengan bentuk yang diberikan oleh style “RoundedImageView”. ShapeableImageView ini memiliki tinggi 300dp dan lebar 200dp, dan berada di bawah elemen “imgBackground” dengan jarak margin atas 20dp. Seluruh layout ini ditempatkan dalam tata letak ConstraintLayout dengan lebar dan tinggi yang sesuai dengan ukuran tampilan. Latar belakang ConstraintLayout diatur dengan warna “SpaceCadet” dari resources.
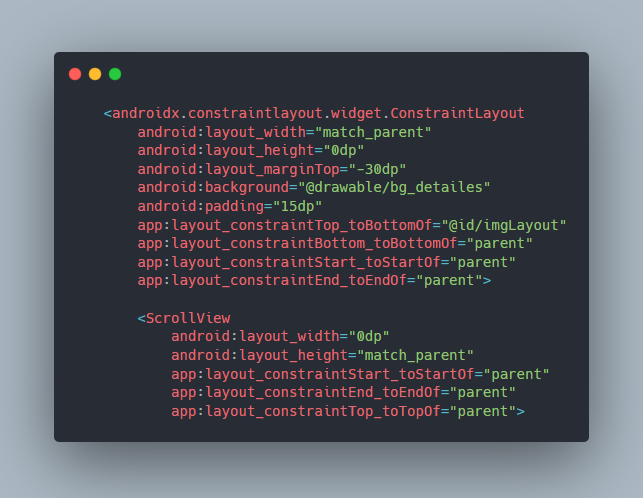
9. Membuat ScrollView agar detail film dapat digulir.
 Gambar 14. activity_detailes_movie.xml 2
Gambar 14. activity_detailes_movie.xml 2
Kode XML ini mendefinisikan tata letak menggunakan ConstraintLayout untuk menampilkan informasi detail film dalam aplikasi Android. Tata letak ini memiliki latar belakang dari drawable “bg_detailes” dan dipadukan dengan margin atas sebesar -30dp dan padding 15dp. Di dalam ConstraintLayout, kita memiliki elemen ScrollView yang digunakan untuk menggulirkan konten. ScrollView memiliki lebar 0dp agar diatur oleh ConstraintLayout dan memiliki tinggi yang sama dengan tinggi tampilan. Seluruh tampilan ini ditempatkan di bawah elemen “imgLayout” dan mengisi seluruh bagian bawah tata letak dengan constraint “app:layout_constraintBottom_toBottomOf=”parent”.
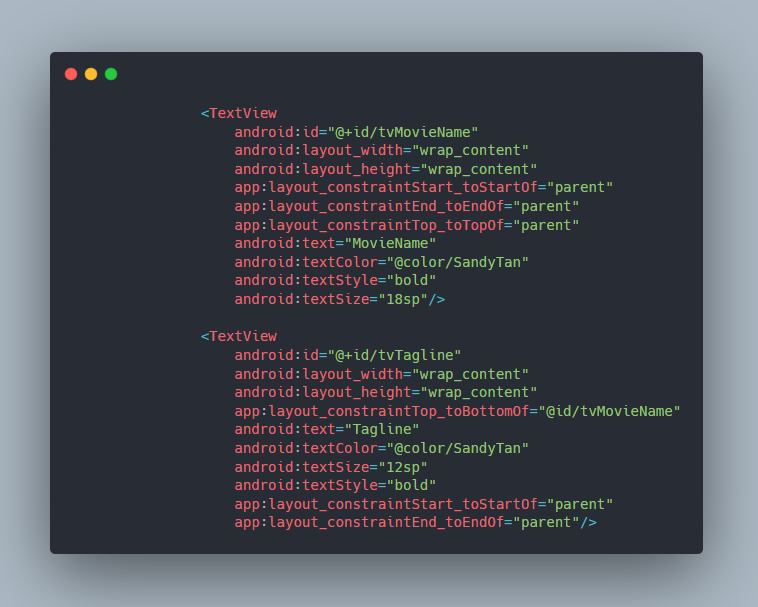
10. Membuat judul dan tagline film
 Gambar 15. activity_detailes_movie.xml 3
Gambar 15. activity_detailes_movie.xml 3
Pada gambar tersebut, terdapat dua elemen TextView untuk menampilkan informasi film dalam aplikasi Android. TextView pertama dengan ID “tvMovieName” menampilkan judul film “MovieName” dengan teks berwarna “SandyTan”, ukuran teks 18sp, dan gaya teks tebal. TextView ini memiliki lebar dan tinggi yang disesuaikan dengan ukuran konten dan ditempatkan di tengah-tengah tata letak dengan menggunakan constraint “app:layout_constraintStart_toStartOf”, “app:layout_constraintEnd_toEndOf”, dan “app:layout_constraintTop_toTopOf”.
TextView kedua dengan ID “tvTagline” menampilkan tagline film dengan teks berwarna “SandyTan”, ukuran teks 12sp, dan gaya teks tebal. TextView ini ditempatkan di bawah TextView pertama menggunakan constraint “app:layout_constraintTop_toBottomOf” dan juga diatur agar berada di tengah-tengah tata letak dengan “app:layout_constraintStart_toStartOf” dan “app:layout_constraintEnd_toEndOf”.
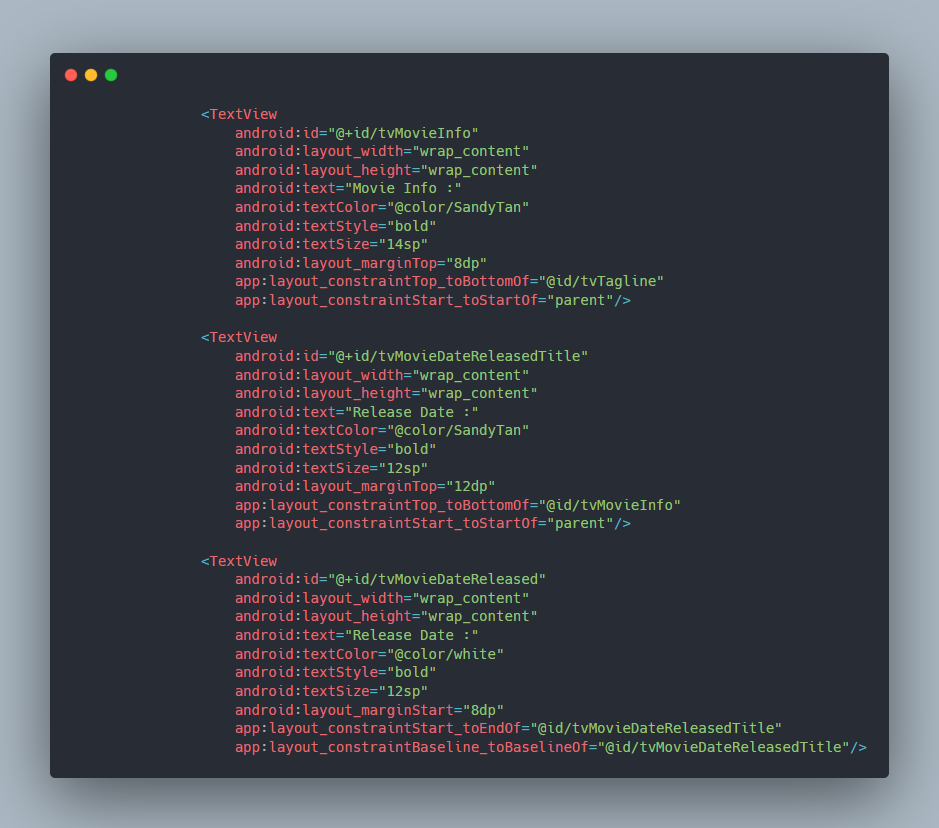
11. Membuat tanggal rilis, rating, runtime, budget, revenue, dan overview film
 Gambar 16. activity_detailes_movie.xml 4
Gambar 16. activity_detailes_movie.xml 4
TextView “tvMovieInfo” menampilkan teks “Movie Info :” dengan gaya teks tebal dan ukuran 14sp. TextView ini memiliki margin atas 8dp dan ditempatkan di bawah TextView “tvTagline” menggunakan constraint “app:layout_constraintTop_toBottomOf”. Kedua, TextView “tvMovieDateReleasedTitle” menampilkan teks “Release Date :” dengan gaya teks tebal dan ukuran 12sp. TextView ini memiliki margin atas 12dp dan ditempatkan di bawah TextView “tvMovieInfo” menggunakan constraint “app:layout_constraintTop_toBottomOf”.
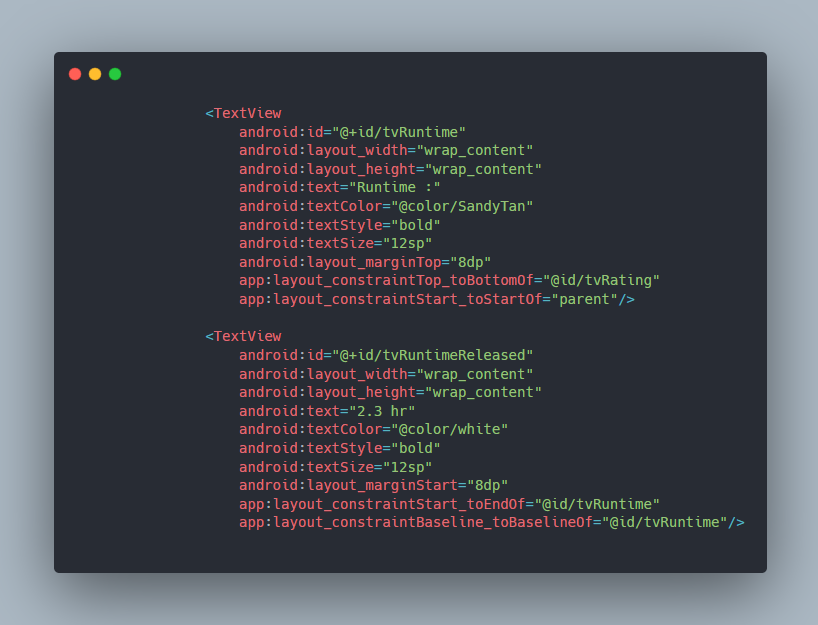
Ketiga, TextView “tvMovieDateReleased” menampilkan teks “Release Date :” dengan gaya teks tebal dan ukuran 12sp. TextView ini memiliki margin awal (kiri) sebesar 8dp dan diatur agar baseline-nya berada pada baseline TextView “tvMovieDateReleasedTitle” menggunakan constraint “app:layout_constraintBaseline_toBaselineOf”, serta ditempatkan sejajar dengan TextView “tvMovieDateReleasedTitle” menggunakan constraint “app:layout_constraintStart_toEndOf”. Lanjutkan dengan cara yang sama untuk membuat rating, runtime, budget, revenue, dan overview sehingga akan menjadi seperti ini:
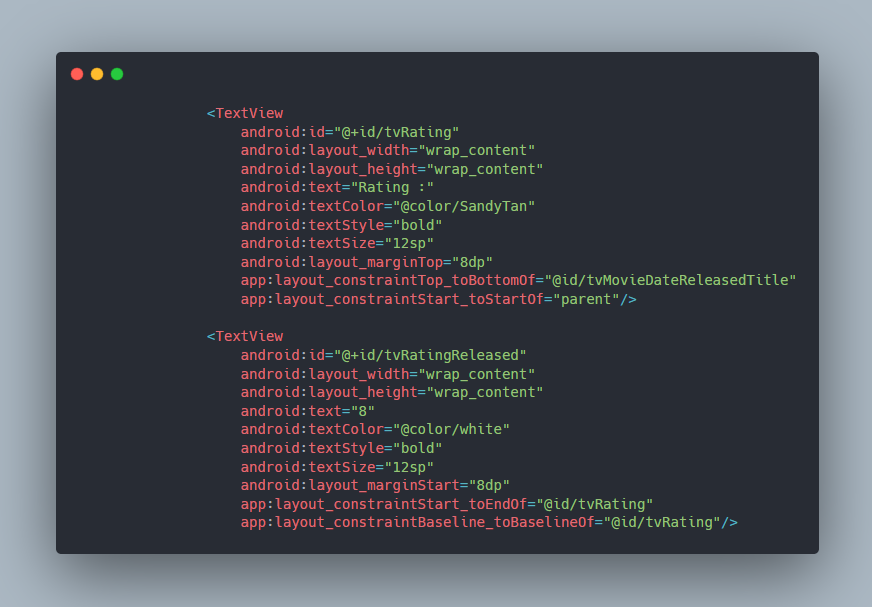
 Gambar 17. activity_detailes_movie.xml 5
Gambar 17. activity_detailes_movie.xml 5
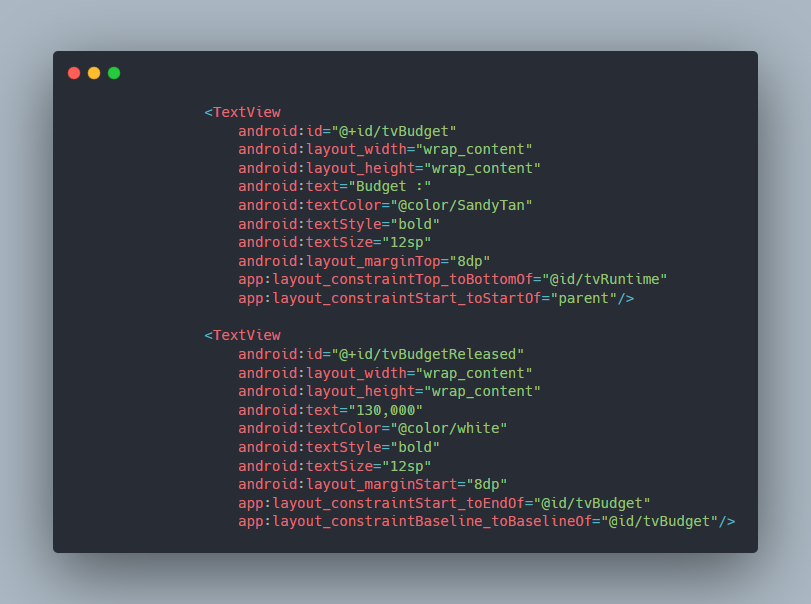
 Gambar 18. activity_detailes_movie.xml 6
Gambar 18. activity_detailes_movie.xml 6
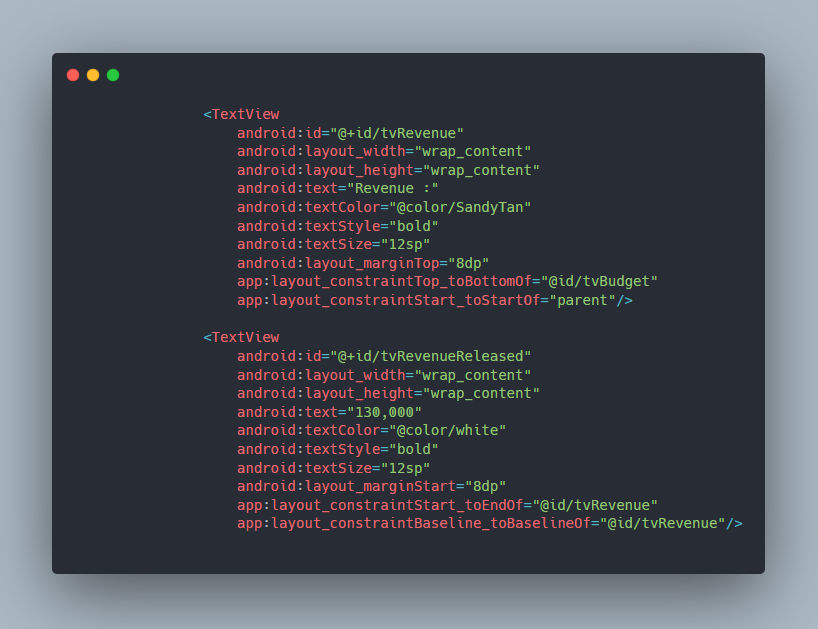
 Gambar 19. activity_detailes_movie.xml 7
Gambar 19. activity_detailes_movie.xml 7
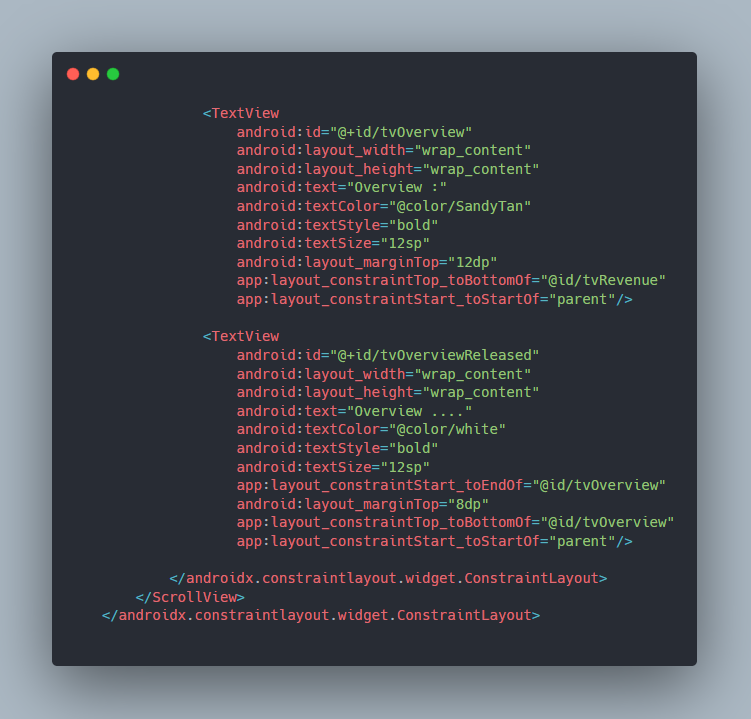
 Gambar 20. activity_detailes_movie.xml 8
Gambar 20. activity_detailes_movie.xml 8
 Gambar 21. activity_detailes_movie.xml 9
Gambar 21. activity_detailes_movie.xml 9
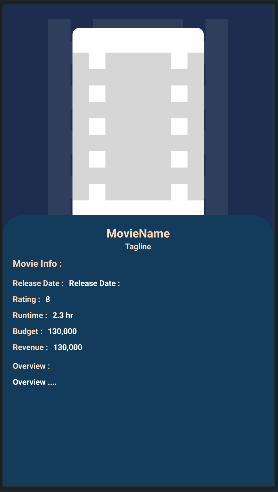
Tampilan akhir dari activity_detailes_movie.xml adalah sebagai berikut:
 Gambar 22 Tampilan akhir activity_detailes_movie.xml
Gambar 22 Tampilan akhir activity_detailes_movie.xml
Setelah menyelesaikan pembuatan semua file XML, saatnya untuk melanjutkan dengan series kedua dari artikel ini. Di dalam series kedua, kita akan menjelaskan langkah-langkah detail dalam mengimplementasikan logika dan fungsi dari setiap elemen XML yang telah kita buat sebelumnya. Artikel ini akan memberikan panduan langkah demi langkah untuk membangun tampilan dan interaksi yang menarik dalam aplikasi Android. Selamat membaca dan semoga artikel ini bermanfaat bagi Anda dalam memperluas pengetahuan dan keterampilan pengembangan aplikasi Android.
\[FA]