Membuat Aplikasi Web Sains Data dengan Mudah Menggunakan Streamlit
Di dalam dunia sains data, terkadang kita merasa sedikit kerepotan ketika harus membangun aplikasi web dari model machine learning kita. Perlu upaya yang ekstra untuk mengimplementasikan aplikasi berbasis web jika kita menggunakan framework seperti Flask, Django, atau yang sejenisnya. Untungnya, saat ini telah ada sebuah framework berbasis web yang disebut dengan Streamlit.
Streamlit adalah sebuah framework berbasis Python dan bersifat open-source yang dibuat untuk memudahkan dalam membangun apikasi web di bidang sains data dan machine learning yang interaktif . Salah satu hal menarik dari framework ini adalah kita tidak perlu mengetahui banyak hal tentang teknologi web development. Kita tidak perlu dipusingkan tentang bagaiamana mengatur tampilan website dengan CSS, HTML, atau Javascript. Untuk menggunakan Streamlit, kita cukup memiliki modal dasar mengetahui bahasa Python saja.
Setelah ini, akan dijelaskan mengenai langkah-langkah instalasi dan fitur apa saja yang ada di dalam Streamlit.
Langkah Instalasi
- Pastikan bahwa anda sudah meng-install Python 3.6 atau versi yang setelahnya di komputer anda.
- Buka terminal dan install Streamlit menggunakan Pip.
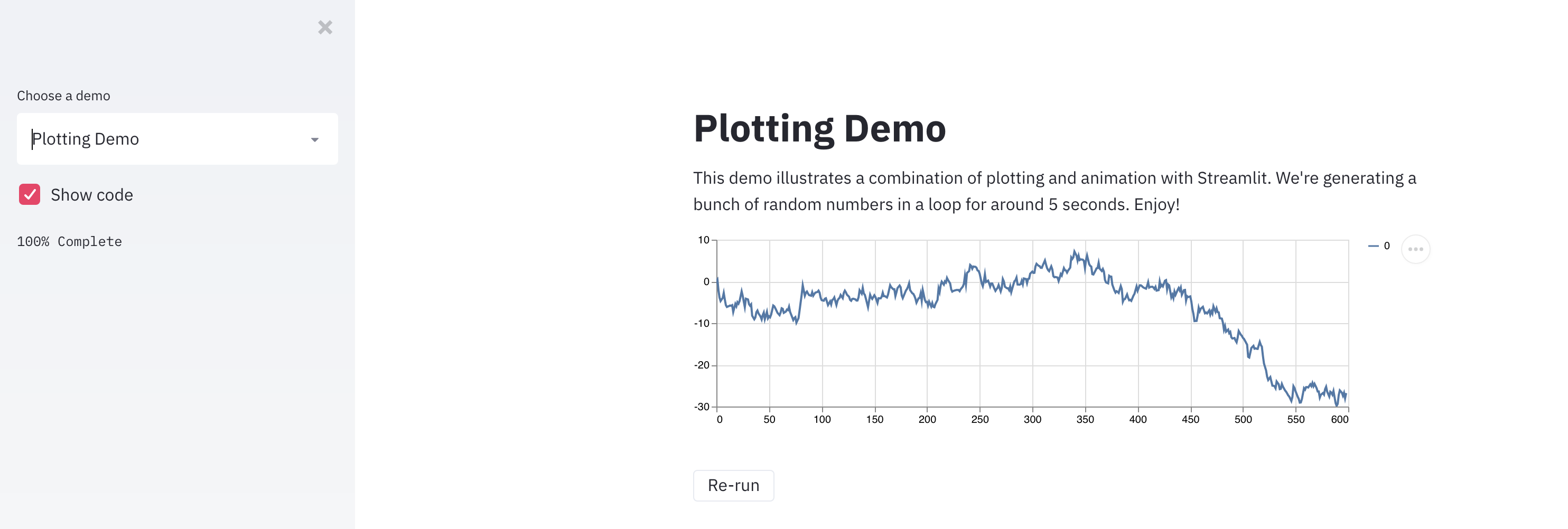
pip install streamlit Coba cek hasil instalasi anda menjalankan ‘hello world’ app.streamlit helloSetelah itu, anda akan melihat hasilnya pada tab baru di browser seperti terlihat pada gambar:

Melalui halaman di atas, kita dapat melihat beberapa contoh demo dari aplikasi Streamlit. Untuk melihat demo, kita cukup memilih salah satu demo aplikasi dari fitur di bagian kiri “Choose a demo”. Di sana, ada beberapa contoh demo beserta source code yang disediakan seperti animasi, plotting, mapping, dan dataframe. Berikut adalah contoh demo untuk melakukan plotting data.

Secara umum, Streamlit memiliki beberapa fitur yang cukup lengkap. Fitur-fitur tersebut dapat digunakan untuk melakukan kontrol terhadap aplikasi web kita seperti slider, text input, checkbox, selectbox, dan sebagainya. Fitur-fitur tersebut dibuat dalam bentuk “API Reference” yang dapat diakses di sini.
Membuat Aplikasi Web Sederhana dengan Streamlit
- Buat sebuah file baru dengan nama my_streamlit.py.
- Pertama-tama kita akan meng-import beberapa library yang akan digunakan.
import streamlit as st import pandas as pd import numpy as np
- Pada langkah ini, kita akan menambahkan selectbox widget pada bagian sidebar. Kita akan membuat tiga pilihan pada sidebar, ‘home’,’dataframe’, dan ‘chart’.
option = st.sidebar.selectbox( 'Silakan pilih:', ('Home','Dataframe','Chart') )
- Langkah berikutnya kita akan menampilkan halaman berdasarkan pilihan tersebut. Ketikkan perintah berikut ini:
if option == 'Home' or option == '': st.write("""# Halaman Utama""") #menampilkan halaman utama elif option == 'Dataframe': st.write("""## Dataframe""") #menampilkan judul halaman dataframe #membuat dataframe dengan pandas yang terdiri dari 2 kolom dan 4 baris data df = pd.DataFrame({ 'Column 1':[1,2,3,4], 'Column 2':[10,12,14,16] }) df #menampilkan dataframe elif option == 'Chart': st.write("""## Draw Charts""") #menampilkan judul halaman #membuat variabel chart data yang berisi data dari dataframe #data berupa angka acak yang di-generate menggunakan numpy #data terdiri dari 2 kolom dan 20 baris chart_data = pd.DataFrame( np.random.randn(20,2), columns=['a','b'] ) #menampilkan data dalam bentuk chart st.line_chart(chart_data) #data dalam bentuk tabel chart_dataSource code di atas menjelaskan tentang apa yang akan ditampilkan di halaman web untuk setiap pilihan pada selectbox.
-
Jalankan file anda dengan menuliskan perintah berikut pada terminal:
streamlit run my_streamlit.pyHasilnya dapat langsung dilihat pada tab baru browser anda.
- Halaman Utama

- Halaman Dataframe

- Halaman Chart

Sekian tutorial ini dibuat, anda dapat mengunduh source code dari tutorial ini melalui tautan berikut https://github.com/fathanick/simple-streamlit.git.
Terima kasih!



 Pedro Bariak
Pedro Bariak